Overview
When embedding Analytics into web applications, the architecture is slightly more complex than with native apps, as two components are always involved:
Analytics Client SDK: a set of JavaScript libraries that needs to be integrated into the web application. The frameworks supported today are: jQuery, Angular and React.
Analytics Server SDK: the server-side component to be integrated into the server application, currently this is an ASP.NET Core application targeting .NET Runtime (v4.6.2 or later) and .NET Core (2.2, 3.1, and 5.0).
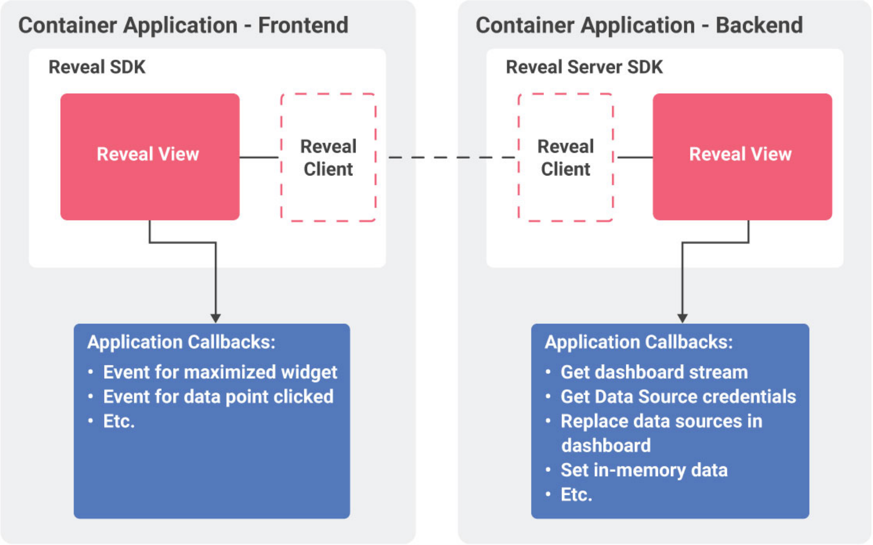
In the following diagram you visualize the architecture for a web application embedding Analytics Web SDK:

As shown above, the SDK works pretty much the same way as with native apps. The difference is that some of the callbacks are invoked in the client side (like the event sent when a data point is clicked) and others are invoked server side (like the callback to load the dashboard or to provide in-memory data).
Hosting the Client-side and Server-Side Parts on Different Servers
You can host the client-side and the server-side parts separately i.e. on different urls.
To achieve this, set a property on the window object, as shown below:
$.ig.AnalyticsSdkSettings.setBaseUrl("{back-end base url}");
Please, note that the trailing slash symbol is required in the URL in order to set the property successfully.
Set this property prior to the instantiation of the $.ig.AnalyticsView.
